無料で使えるヒートマップ『Hotjar』ユーザー登録方法日本語解説

無料で使えるヒートマップ『Hotjar』で分かる4つのデータという記事で、Hotjarを使うと分析に必要なデータが見れて面白いよ!
とお伝えしました。
この記事では、Hotjarを使えるようにするためのユーザー登録方法について解説します。

Hotjarは英語表記だけどマネして進めてもらえればサクッとできます!
では、さっそくいきましょう!
手順1. Hotjarにサインアップ(登録)しよう!
まずはHotjarに登録しましょう。
[btn class=”spe” position=”left”]
[/btn]
1.名前とメールアドレスの入力
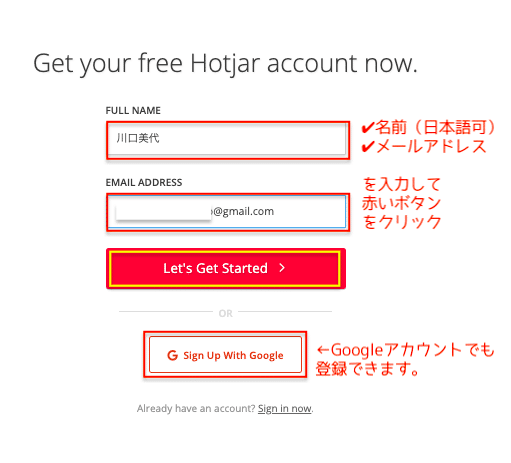
画面が開いたら下図を参考に、
[enclose color=”#fce4d6″]
- 名前(日本語登録可)
- メールアドレス
[/enclose]
を入力して[Let’s Get Started >]をクリックして次へ進みます。
[imgwaku] [/imgwaku]
[/imgwaku]
Googleアカウントで登録もできます。
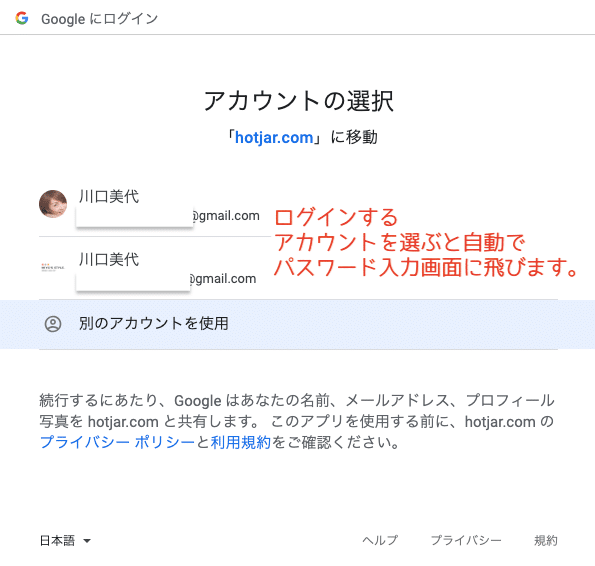
[Sign Up With Google] をクリックするとGoogleのアカウント画面が開きます。
ログインするアカウントを選ぶと自動でパスワード入力画面に飛びます。
[imgwaku] [/imgwaku]
[/imgwaku]
手順2. パスワードを決める
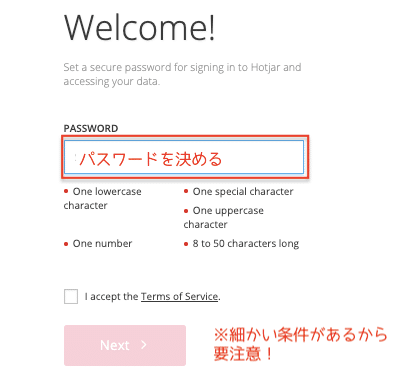
次はパスワードを決めます。
英語でなにやら色々表示されますが、焦らなくて大丈夫です。
[imgwaku]
 [/imgwaku]
[/imgwaku]
パスワードを決める時は、次の条件を全て満たしたものを考えてください。
[enclose color=”#fce4d6″]
- 英小文字1文字以上
- 英大文字1文字以上
- 数字1つ以上
- 特殊文字1つ以上(# $ % @ & など)
- 8文字以上50文字以内
[/enclose]
これらを全て含んだパスワードなので、
@Miyo123K%#004m
こんな感じになります。
8文字以上ならOKなのでこんな長くなくていいですよ。

結構複雑なので忘れないように注意してくださいね!
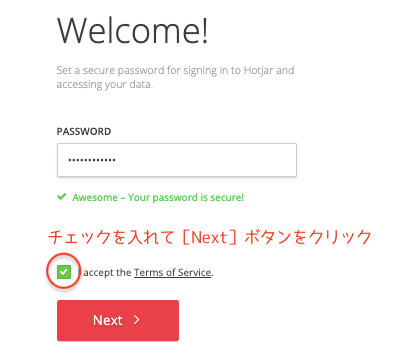
条件を全て満たしていたら下図のように表示されます。
[imgwaku]

[/imgwaku]
チェックボックスにチェックを入れて[Next >]ボタンをクリックして次に進みましょう。
手順3. 役割・使用目的・組織名の入力
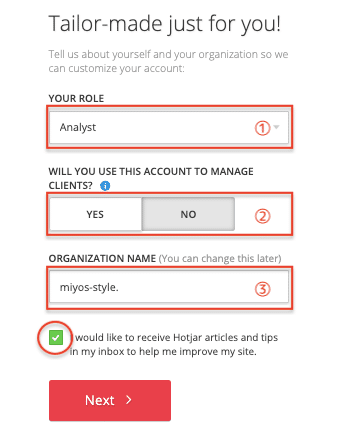
[imgwaku]

[/imgwaku]
このような画面が表示されます。
① YOUR ROLE = 役割
この項目はあなたの「役割はなんですか?」と聞いています。
選択肢の中から適当な物を選んでください。
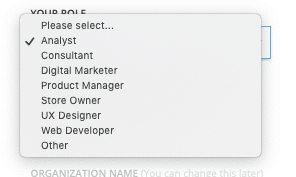
[colwrap][col2]
[imgwaku]

[/imgwaku]
[/col2][col2]
左画像の上から(Please select…の下から)順に以下の内容が表記されています。
- アナリスト
- コンサルタント
- デジタルマーケッター
- プロダクトマネージャー
- ストアオーナー
- UXデザイナー
- ウェブデベロッパー
- その他
[/col2][/colwrap]
該当する項目がない場合、分からない場合は一番下の「Other(その他)」を選びます。
② WILL YOU USE THIS ACCOUNT TO MANAGE CLIENTS?= クライアントのサイト管理に使用しますか?
この項目は、クライアントさんのサイトを管理するためにも使用するか否かを聞いています。
自分のサイトのみでの使用の場合は「NO」を選択。
コンサルティングを仕事にしていて、クライアントさんのサイトも追加して管理する場合は「YES」を選択します。
③ ORGANIZATION NAME = 組織名
ここは組織名を聞かれています。
特に組織に属していない場合は、サイト名などを入れておけば大丈夫です。
また、(You can change this later) と記載があるように、組織名は登録後でも変更可能です。
ここまで入力したら、チェックボックスにチェックを入れて、[Next >]ボタンをクリックして次に進みます。
手順4.サイトURLとサイトタイプを追加
次にサイトURLとサイトタイプを入力・選択しましょう。
[imgwaku]

[/imgwaku]
サイトURLはヒートマップを設置したいサイトのURLを入力します。
サイトサイプは登録するサイトがどの分野に該当するのかを選択します。
リストボックス表示されるのでその中から選びましょう。
[colwrap][col2]
[imgwaku]

[/imgwaku]
[/col2][col2]
左画像の上から(Please select…の下から)順に以下の内容が表記されています。
- Eコマース
- SaaS
- マーケットプレイス
- コンサルティング
- メディア
- ブログ or パーソナル
- エデュケーション(教育)
- コミュニティ
- 非営利団体
- その他
[/col2][/colwrap]
個人のブログ運営者は[ブログ or パーソナル]を選択します。
それ以外の場合は、ご自分のサイト内容に合うものを選んでください。
入力が終わったら[Start Using Hotjar]をクリックして次に進みます。
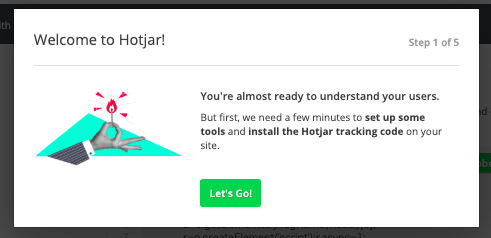
しばらく待つと、下図のように表示されます。
[imgwaku]

[/imgwaku]

お疲れ様でした。以上で初期設定、Hotjarへのユーザー登録が完了しました。この先の設定、サイトにトラッキングコードをインストールする作業は『ヒートマップ『Hotjar』のトラッキングコードをサイトに設置しよう!』で解説しています。
まとめ
今回は、分析に欠かせないツール、ヒートマップ「Hotjar」の初期設定(ユーザー登録)についてお伝えしました。
しかし、このままではまだヒートマップは機能しません。
次は、Hotjarのトラッキングコードをサイトにインストールし、サイトとHotjarを繋ぐ作業をします。
詳しくは以下の記事で解説しています。
→ ヒートマップ『Hotjar』のトラッキングコードをサイトにインストールしよう!

ぜひ参考に設定を進めてくださいね。
[enclose color=”#bbe2f1″]
ブログ分析に便利!無料で使えるヒートマップ『Hotjar』関連記事
ステップ0. 無料で使えるヒートマップ『Hotjar』で分かる4つのデータ
ステップ1. 無料で使えるヒートマップ『Hotjar』ユーザー登録方法ひ日本語解説 ★今ココ★
ステップ2.ヒートマップ『Hotjar』のトラッキングコードをサイトにインストールしよう!
ステップ3. ヒートマップ 『Hotjar』に解析したいページを追加しよう!
ステップ4. ヒートマップ 『Hotjar』でレコーディングデータを記録しよう!
ステップ5. ヒートマップ 『Hotjar』でヒートマップとレコーディングデータを見てみよう!
[/enclose]