無料で使えるヒートマップ『Hotjar』で分かる4つのデータ

ブログ分析に欠かせないツールの1つにヒートマップがあります。
ヒートマップとは、「データを可視化」してくれるツールです。
(可視化・・・分かりにくくない?)
もっと分かりやすく説明すると、サイト(ページ)を見た人のクリック・スクロール・マウスの動きを、サーモグラフィで直感的にわかるように見せてくれるってことです。

サイトを見にきてくれた人がどんな行動をとってるのかが手に取るようにわかるとっても面白いツールです。
たくさんあるヒートマップの中から、今回は初心者さんでも使いやすく無料で使える「[ruby]Hotjar[rt]ホットジャー[/rt][/ruby]」を紹介します。
無料で使えるヒートマップとして、「User Heat」もおすすめされていますが、無料版ではページの途中までしか解析してくれません。
Hotjarはその点、最下部までしっかり解析してくれるので、本当に使えると思います。
動画でもHotjarの魅力を解説しました。
↓↓↓
ヒートマップ『Hotjar』で分かる4つのデータ
Hotjarでは、次の4つのデータを可視化してくれます。
- Click(クリック)データ
- Scroll(スクロール)データ
- Move(ムーブ)データ
- Recordings(レコーディング)データ
他にもいろいろ分かる(ようだ)けど、ブログ分析でこの4つが分かればOKです。

さっそく1つずつ説明するよ〜
1.Click(クリック)データ
クリックデータでは、サイト(ページ)に来てくれた人が、ページ内のどこをクリックしたのかが分かります。
合計で何回クリックされているのかも分かる優れものです!
[imgshadow] [/imgshadow]
[/imgshadow]
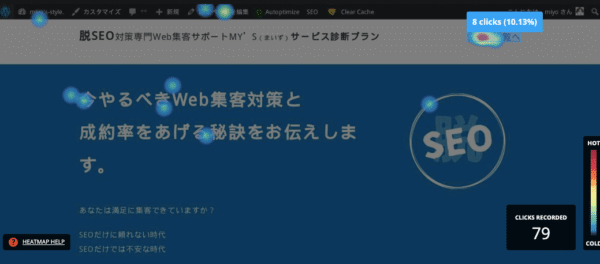
こんな感じで表示されます。
クリックされた部分は、ポツポツと青や赤で表示されます。
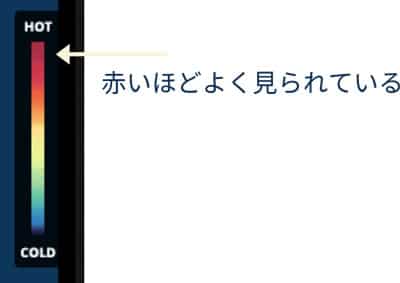
赤いほどよくクリックされているという意味です。

上図のデータは、79PV(ページビュー数)分データが記録されています。
図の下の方に「CLICKS RECORDED 79」と表示されていますよね。(見にくいけど…)
クリックされている部分にマウスを当てると、「何回(何%)クリックされているか」が表示されます。(例:上図の右上「8clichs(10.13%)」と表示されている部分)
このデータで、
- クリックして欲しいボタンやリンクがクリックされているのか
- 逆にリンクを設置していないのにクリックされている場所はないか
が分かります。
設置したボタンやリンクがクリックされていない場合
- 設置した場所
- ボタンの色
- 誘導文(「お申込みはこちら」など)
- ボタンやリンク前後の内容
などを見直して検証したいですね。
リンクを設置していないのにクリックされている場合
- 文字色を青にしてリンクと勘違いするような作りになっていないか
- クリックを促すような文言を使っていないか
- 誤解を招くような下線の使い方をしていないか
など見直してみてください。

以前、オレンジ色の短文に下線を引いたものを置いていたら、そこがものすご〜くクリックされていました。慌てて変更しましたよ〜
2.Scroll(スクロール)データ
スクロールデータでは、サイト(ページ)を見てくれた人がページのどの位置までスクロールしたのかが分かります。
[imgshadow]  [/imgshadow]
[/imgshadow]
こんな感じで、どの位置が何%読まれているかを教えてくれます。
このデータで分かることは、
- どこで離脱しているユーザーが多いのか
- 読んで欲しいところが何%くらい読まれているのか
- ページの最後まで読んでくれているユーザーは何%いるのか
などです。
例えば、ランディングページ(LP)にヒートマップを設置して、離脱が激しい箇所がわかれば、その部分の見せ方を改善すればいいと言うことが分かりますよね。
ちなみに、ランディングページはユーザーの4割くらいが最後まで見てくれていればOKと言われています。
でも、この数字を鵜呑みにせずに、コンバージョンしているかどうかで図ってくださいね!

「改善点が分かる」ことは分析の第一歩です。
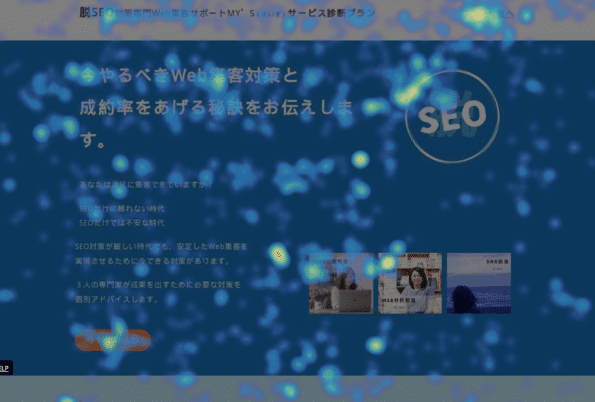
3.Move(ムーブ)データ
ムーブデータでは、サイト(ページ)を見たユーザーが画面上でマウスを動かした場所を教えてくれます。
ページを読んでくれているユーザーの目線を知ることができるデータです。
[imgshadow] [/imgshadow]
[/imgshadow]
上図のような画面が表示されます。
濃いほどそこでマウスを動かしているユーザーが多いということです。

サイトを見てくれる人がどんな動きをしているのか分かるって面白いですよね!
クリックデータ・スクロールデータ・ムーブデータは、1000PVまで無料で記録されます。
1000PVに達した時点で、以前のデータを削除(新しくヒートマップを設置)すれば新たに情報を収集することができます。
4.Recordings(レコーディング)データ
レコーディングデータは、サイト(ページ)を見てくれたユーザー毎の動きを録画してくれています。
- ユーザーAの動き
- ユーザーBの動き
- ユーザーCの動き
と、ユーザーがそれぞれサイト(ページ)上でどんな動きをしているのかが動画で分かります。
具体的に、
- 見ているユーザーの国
- サイトURL
- ページビュー数(1回の訪問で何ページ見られたか)
- どのくらいの時間滞在したか
- 録画の日付
が記録されています。
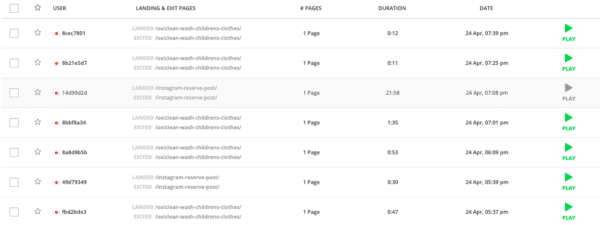
[imgshadow] [/imgshadow]
[/imgshadow]
実際のレコーディングデータはこんな感じです↓
レコーディングデータを見ると、
- ここしっかり読んでくれてるな
- ここは全然読まれていない
- ボタンリンク押してメルマガ登録してくれたな(ありがと〜)
などリアルな動きが分かるので本当に面白いです。
無料版のHotjarでは100回分のデータを録画できます。
データが上限に達したら削除して新たにデータ収集できます。
無料で使えるのに優れもの!Hotjarのおすすめポイント
無料で使えるヒートマップは他にもありますが、最近ではHotjar1択ではないかと考えています。
その理由は以下の6点です。
- サイトを複数追加できる
- 1サイトにつき3つまでヒートマップを設置できる
- 1000PVまでデータを集めれる
- データをダウンロードできる
- データを複数人でシェアできる
おすすめポイントについてはこちらの記事で詳しく語っています。
個人的におすすめポイント満載のHotjarですが、1つだけデメリットもあります。
それは、日本語表記ではないことです。
英語表記です。
英語表記ではありますが、操作はさほど難しくありません。
Chromeを使ってる方は翻訳機能を使えば、問題なく使えます。
英語表記のままでも感覚で十分使えます。
こちらの記事でHotjar追加時の初期設定について解説しています。
ぜひ参考にしてください!
まとめ
今回は、無料で使えるヒートマップ『Hotjar』の4つの機能について解説しました。
おさらいです。
[enclose color=”#fce4d6″]
ヒートマップとは、サイト(ページ)をみた人の行動をサーモグラフィで直感的にわかるように見せてくれる(可視化してくれる)ブログ分析に欠かせないツール。
[/enclose]
ヒートマップ『Hotjar』無料版で分かる4つのデータ
[enclose color=”#fce4d6″]
- Click(クリック)データ
- Scroll(スクロール)データ
- Move(ムーブ)データ
- Recordings(レコーディング)データ
[/enclose]

ぜひサイトにヒートマップを設置してブログ集客にお役立てくださいね!
[enclose color=”#bbe2f1″]
ブログ分析に便利!無料で使えるヒートマップ『Hotjar』関連記事
ステップ0. 無料で使えるヒートマップ『Hotjar』で分かる4つのデータ ★今ココ★
ステップ1. 無料で使えるヒートマップ『Hotjar』ユーザー登録方法ひ日本語解説
ステップ2.ヒートマップ『Hotjar』のトラッキングコードをサイトにインストールしよう!
ステップ3. ヒートマップ 『Hotjar』に解析したいページを追加しよう!
ステップ4. ヒートマップ 『Hotjar』でレコーディングデータを記録しよう!
ステップ5. ヒートマップ 『Hotjar』でヒートマップとレコーディングデータを見てみよう!
[/enclose]