「Google Tag Manager for WordPress」プラグインを使ってタグマネージャをサイトに設置する方法

※一般的な方法でGoogleタグマネージャをサイトに設置しても反応しない場合にお試しください。
Googleタグマネージャをサイトに設置する方法はいくつかあるのですが、一般的な方法ではタグマネージャが作動しないことがあります。
【一般的なタグマネージャの設置方法】
- 使用しているテーマ内に解析コードを設置する場所が設けられている場合はそこに必要なコードを貼り付ける
- テーマ編集→header.phpと進み、その中のheadタグとbodyタグの直後に必要なコードを貼り付ける
私はいつも、上記のどちらかの方法でタグマネージャをサイトに追加しています。
本来は、これでタグマネが正しく動くはずなのですが・・・!
次の場合は、注意が必要です。
WordPressで、ランディングページなどを作成するためのページビルダープラグインを使っている場合
【ページビルダープラグイン例】
- Elementor
- Danganページビルダー
ページビルダープラグインを使用している場合、一般的な方法でタグマネージャを設置しても、ページビルダープラグインで作成したページのみタグマネージャが反応しない現象が起こります。
そんな時に試したいのが、「Google Tag Manager for WordPress」プラグインを使ったタグマネージャの設置方法です。
以下、使用手順を解説します。
手順1:「Google Tag Manager for WordPress」プラグインをインストールする
WordPressのダッシュボードを開き、プラグインインストールと進みます。
ダッシュボード→プラグイン→新規追加
と進みます。
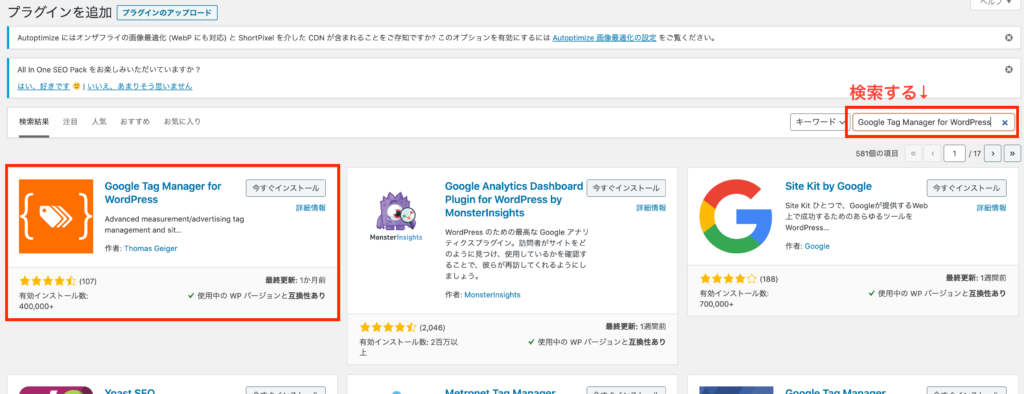
検索バーに 「Google Tag Manager for WordPress」 と入力します。

手順2:プラグイン「Google Tag Manager for WordPress」をサイトにインストールする
「Google Tag Manager for WordPress」と検索すると、上の画像のようにオレンジ色のアイコンのプラグインが表示されましたでしょうか?
表示されていれば、「今すぐインストール」ボタンをクリックし、インストールできたら「有効化」します。
手順3:GoogleタグマージャID を追加する
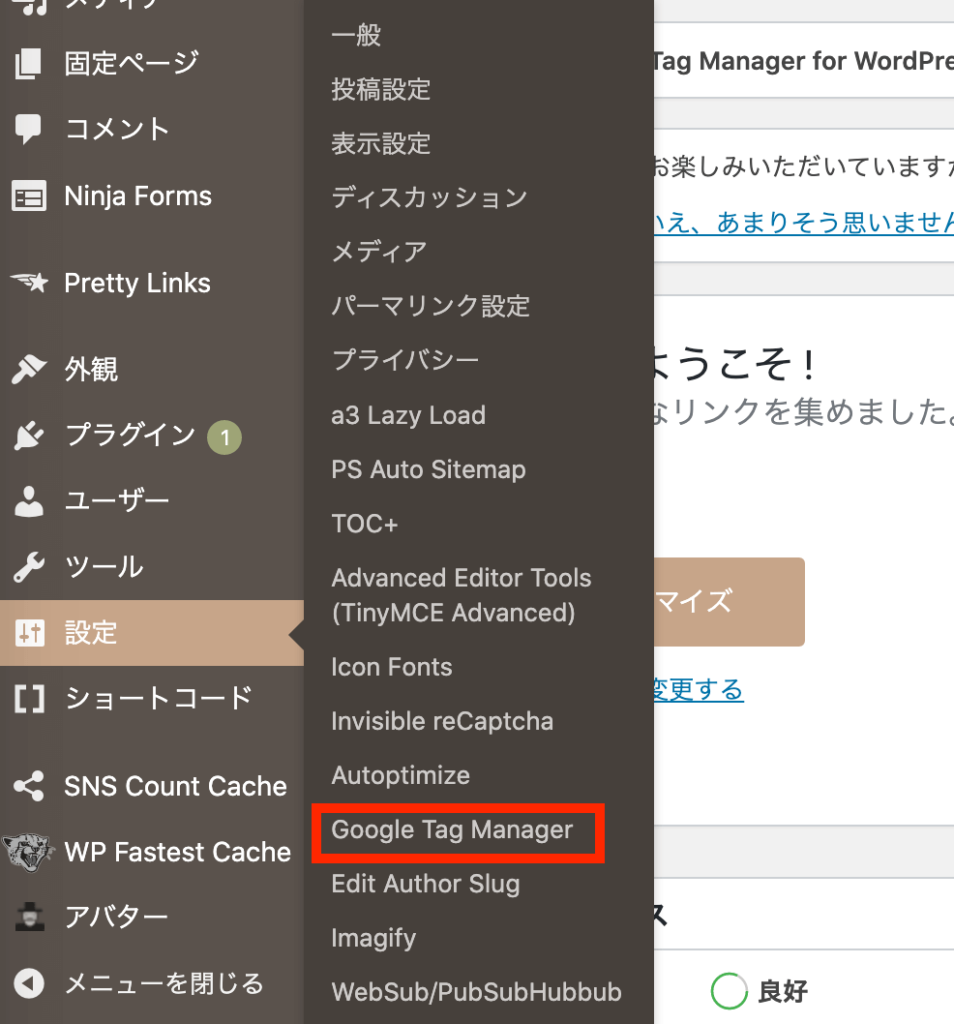
ダッシュボード → 設定 → Google Tag Manager
と進みます。
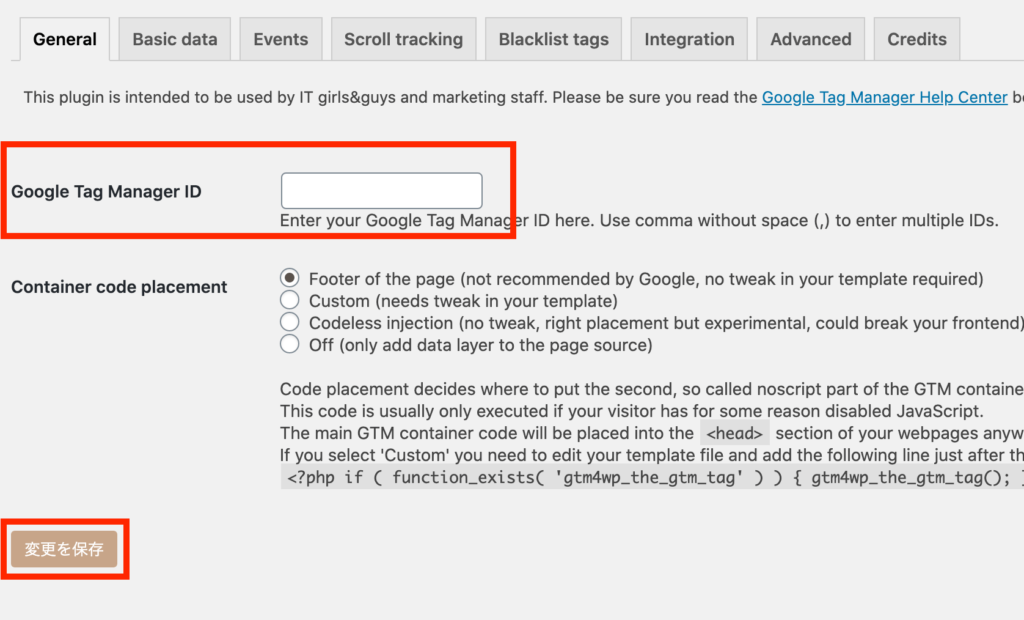
Google Tag Managerを開くと、 Google Tag Manager ID を追加する場所があるので、そこに「GTM」から始まるタグマネージャID を追加して変更を保存します。

↓

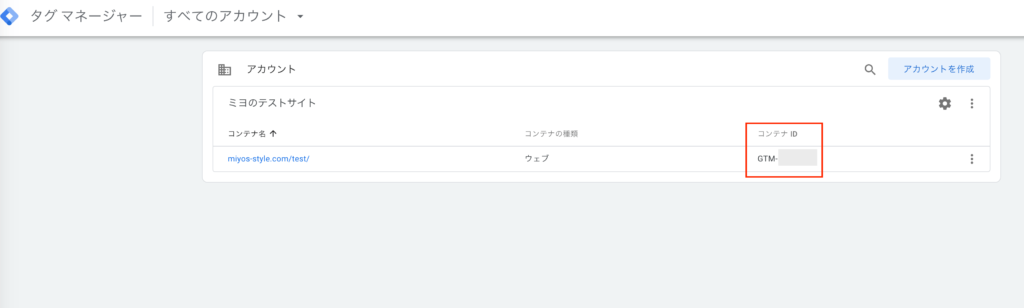
GoogleタグマネージャIDの確認方法
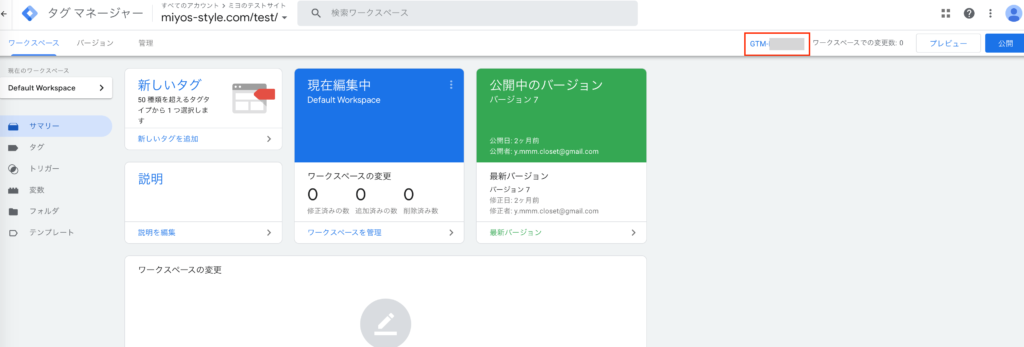
タグマネのIDは以下の場所で確認できます。
Googeleタグマネージャのコンテナ管理画面

Googleタグマネージャのワークスペース

Googleタグマネージャが作動しているか確認する
プラグイン「Google Tag Manager for WordPress」にGoogleタグマネージャのID を入力したら、最後にちゃんと作動しているか確認しておきましょう!
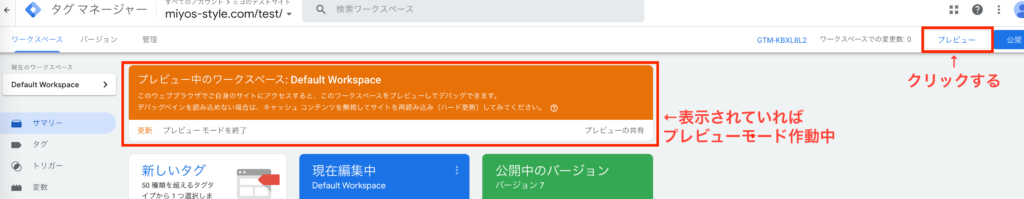
Googleタグマネージャを開き、プレビューモードを起動させます。

次に、ページビルダープラグインで作成したページを開きます。
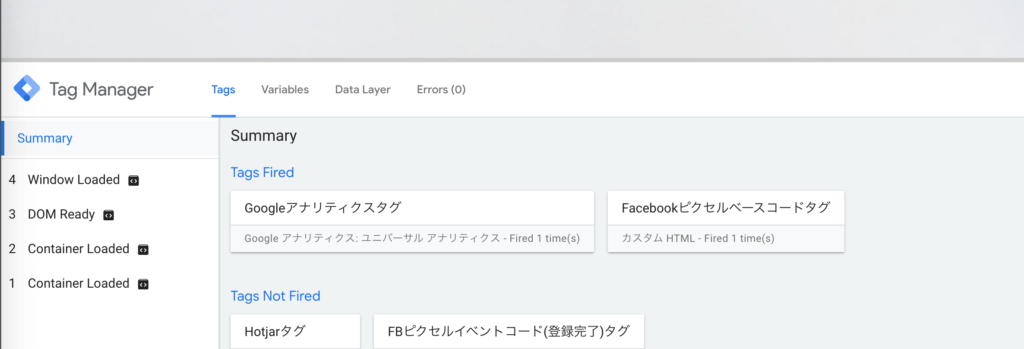
ページを開くと、ページの下部に下のように表示されます。

ここにご自身が設定したタグが表示されているれば設置完了です!
まとめ
今回は、「Elementor」や「Danganページビルダー」などのページビルダープラグインを使用して作成したページに、Googleタグマネージャが反応しない時の対処法として、プラグイン「Google Tag Manager for WordPress」をインストールしてタグマネをサイトに設置する方法についてお伝えしました。
プラグインを増やすとサイトが重くなる可能性が高いので、直接コードを貼り付ける方がおすすめではありますが、どうしても必要な場合は、プラグイン「Google Tag Manager for WordPress」を使用してみてください。