【初心者必見】フォトショップでサイズの小さい画像(100Kb以下)を作る方法

こんにちは miyoです。
ブログを書いていると必須となってくる画像処理。
元々サイズが大きい画像だとなかなか小さくならなかったり、なったとしても画像自体が荒くなって汚いくなるなど、画像処理で困ることってありませんか?

はいはい!あるよ~あるある!

やっぱり、あるよね!
フォトショップ使って簡単にサイズの小さい画像作れるから教えてあげるね~
[topic color=”gray” title=”この記事はこんな人におすすめ”]
- フォトショップに抵抗がある人
- 簡単にアイキャッチ画像や記事内画像を作りたい人
- 100k以下のサイズでブログ用の画像を作りたい人
[/topic]
Photoshopって抵抗あるよね
Adobe社が提供しているphotoshop
私は今年の9月終わりからダウンロード版を使い始めました。

いや~フォトショって使いこなすの難しいですよね…

使いこなせると便利そうだけど、難しそう・・・
私も、フォトショ使えば画像の加工がいろいろできるのは知ってたんですけど、開いても使い方がよくわからなかったので、今まで使ってなかったんです。
そんな時、所属しているブログスクールでフォトショの使い方講座が開催されて、なんとなく使い方が分かったので、それから2ヶ月ほど使ってます。
そして、先日ついに簡単にブログ用のサイズの小さい画像を作る方法を覚えました!
パチパチパチパチ~
今までは、フォトショやパワーポイントで画像を作っても、100k以上ある画像も結構ありました。
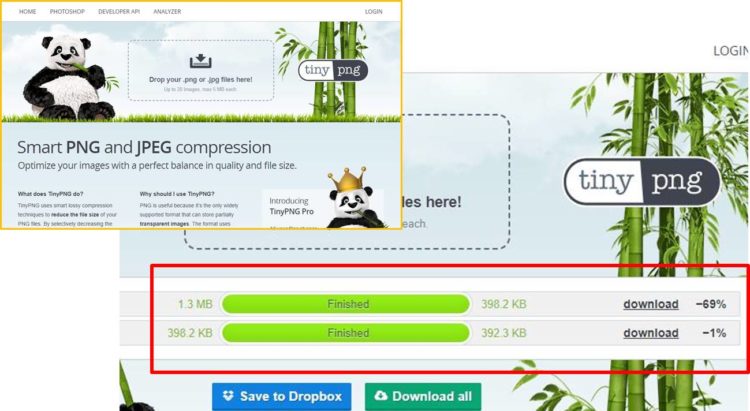
サイズが大きい画像は保存後、さらにパンダでお馴染みのtinypngという無料の画像圧縮サイトを使って落とせるところまでサイズを落とすという技を使ってたんです。
でもね、パンダにも限界がありまして…
100k切らないこともしばしば…

こんな感じで、元画像が大きいものはなかなか小さくなりません(´;ω;`)ウゥゥ
しかし、半ばあきらめていたところ、今回説明する方法に出会いました!
というわけで、忘備録もかねてこの記事を書いてます。

超初心者さんでも分かるように画像多めで説明していきますね~
使いたい画像を開く
フォトショップを起動
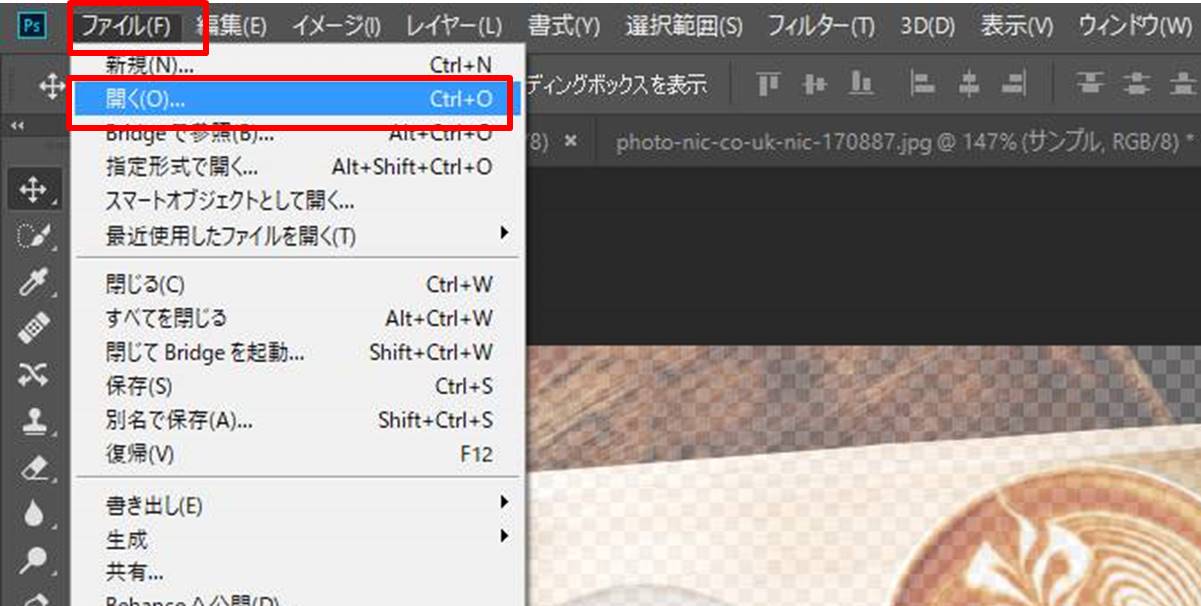
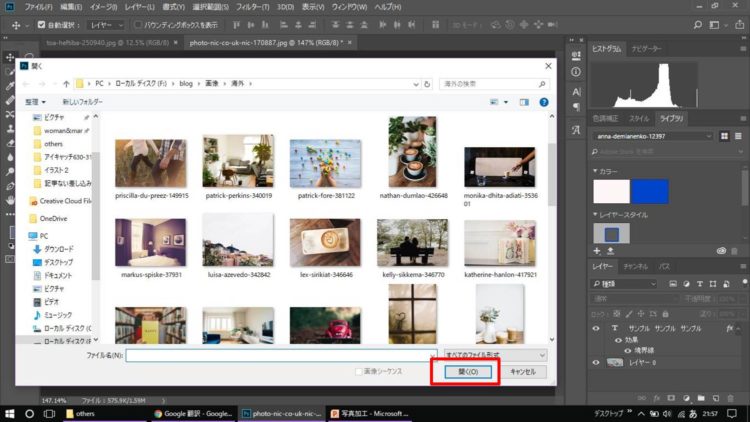
ファイル → 開く で使いたい画像を開きます。


画像サイズを変更する
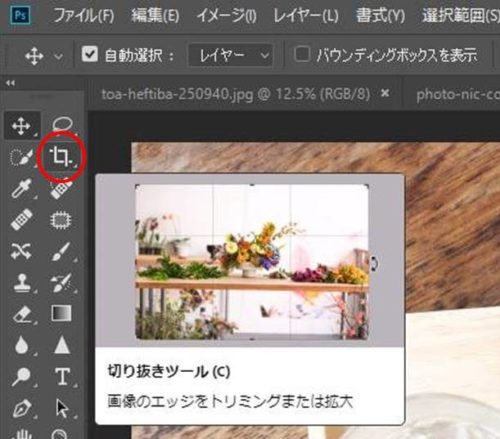
トリミング(切り抜き)ツールをクリック

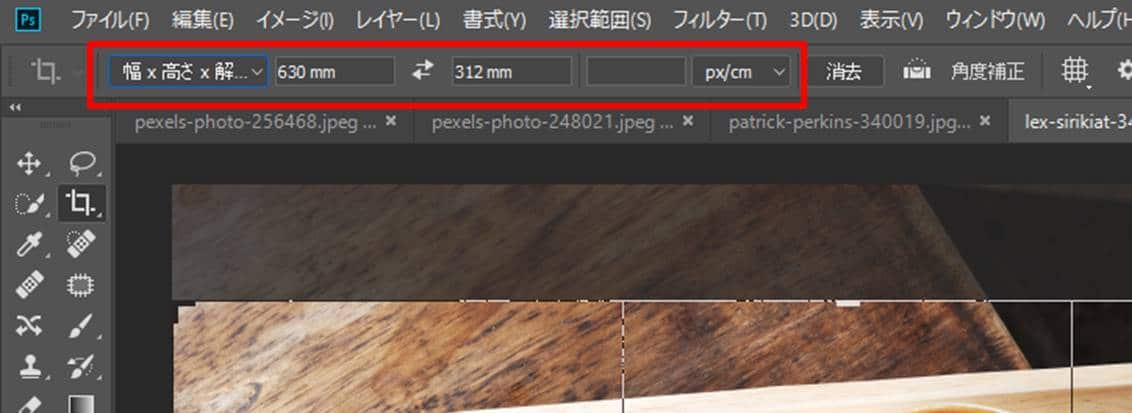
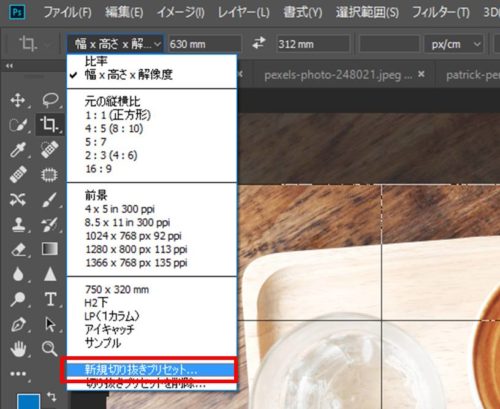
幅×高さ×解像度にチェックを入れて、作りたい画像サイズを入力します。

新規切り抜きプリセット…を選択

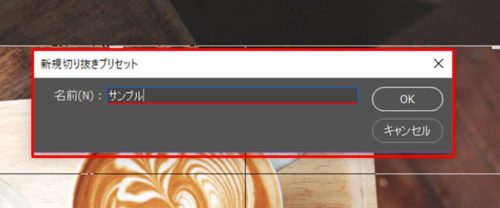
自分が分かるように名前を入力しOKをクリック
(例)「アイキャッチ」「H2下」など

これで、プリセットの登録完了です!
画像解像度の「px/in」「px/cm」は、[ruby]inch[rt]インチ[/rt][/ruby]で考えるか[ruby]cm[rt]センチ[/rt][/ruby]で考えるか、単位の違いです。
日本人だと[ruby]cm[rt]センチ[/rt][/ruby]の方がなじみがありますよね。
お好みで設定してください。
[aside type=”boader”]
参考までに私が使っている画像サイズをご紹介
アイキャッチサイズ 630×312
H2下画像 750×320
[/aside]
次に画像を切り抜いていきます。
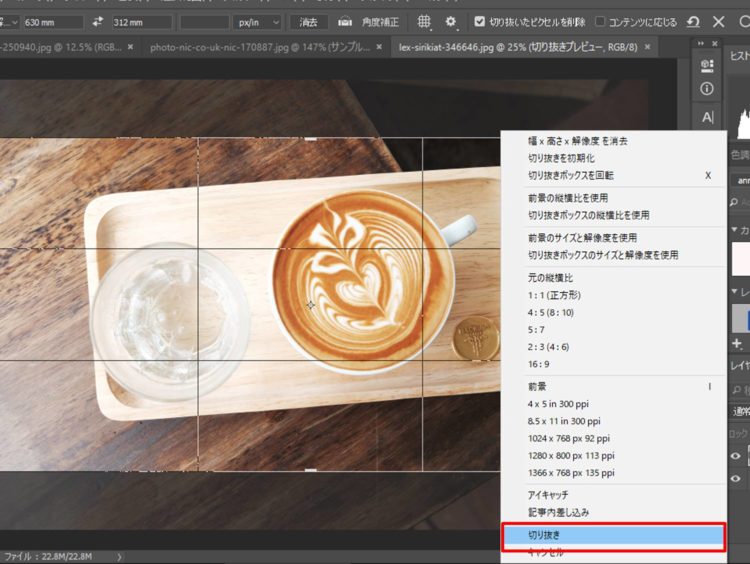
プリセット(数値)を設定してから画像をクリックすると画像にマス目が表示されます。
この状態で右クリックするとリストが表示されるので、切り抜きを選択してトリミング完了!

別の切り抜きの方法もご紹介!
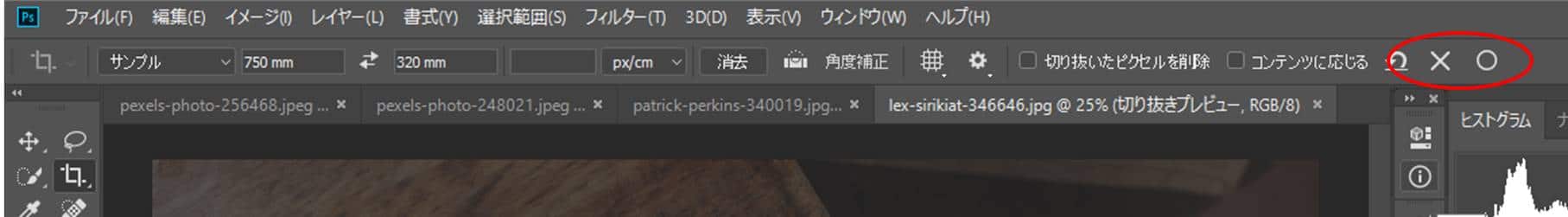
右の方に×と○があるので、〇をクリックすると切り抜かれます。

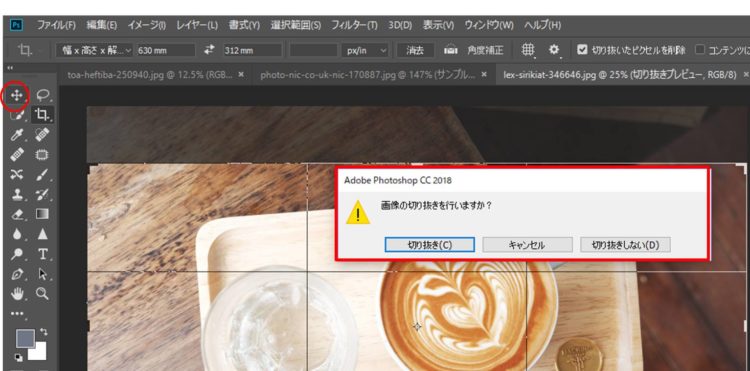
他にも、切り抜きたいサイズを指定した後に移動ツールをクリックすると「画像の切り抜きを行いますか?」と出るので、そこで切り抜きをクリックしてもトリミングできます!

最後に最も簡単な方法をご紹介。
切り抜きたい画像をダブルクリックすると自動で切り抜き抜かれます。
色々あるので試してみて下さい!
[aside type=”boader”]
ポイント
プリセット(切り抜きサイズ)は一度指定しておけば保存されます。
同じサイズの画像を作りたい場合、次回からさらに簡単に作成できるんです!
[/aside]

うんうん!これなら私にもできそう!
文字入れや画像の透過でオリジナリティを出す
画像を透過させたり文字を入れることで、アイキャッチやH2下画像にオリジナリティを追加しましょう♪
画像の透過
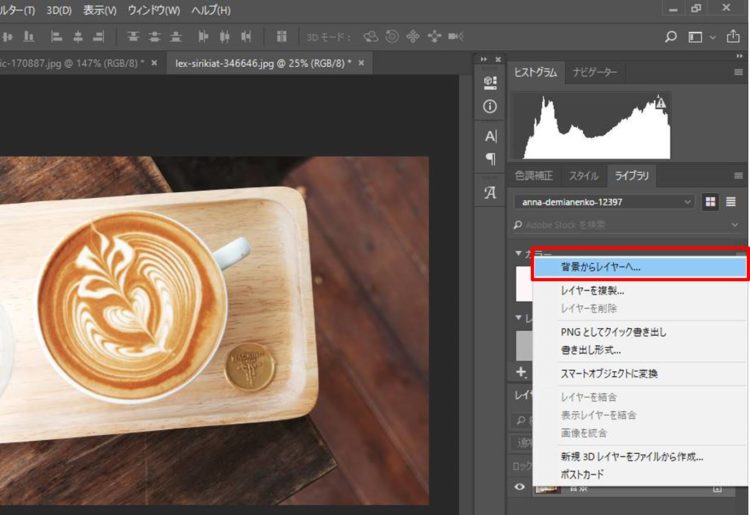
画像を背景からレイヤーに変更する
背景を右クリック → 背景からレイヤーへ → 新規レイヤー(レイヤー名はそのままでも大丈夫) → OK
※背景をダブルクリックでもいいよ


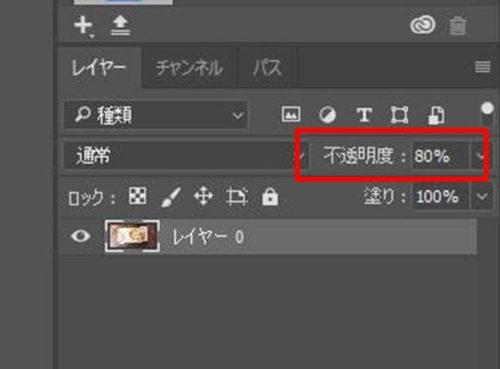
お好みで不透明度の%を変更して透過度を決める。


私は80%に設定することが多いです!
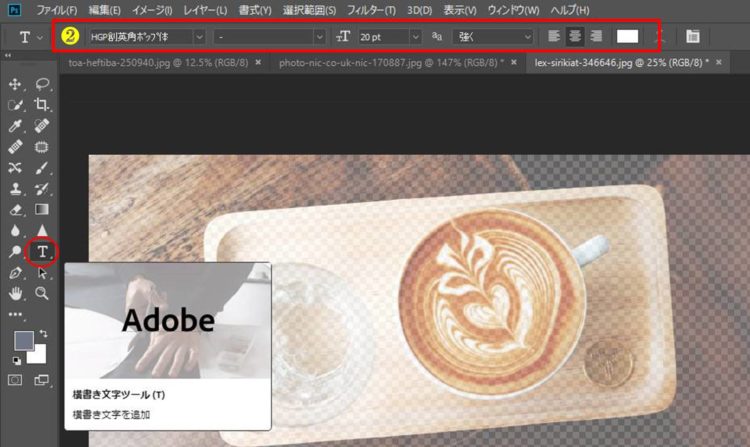
文字入れ
文字入れツールを選んで文字を入力する。
❷の赤枠の部分で書体やフォント(自由入力可)などの変更ができます!

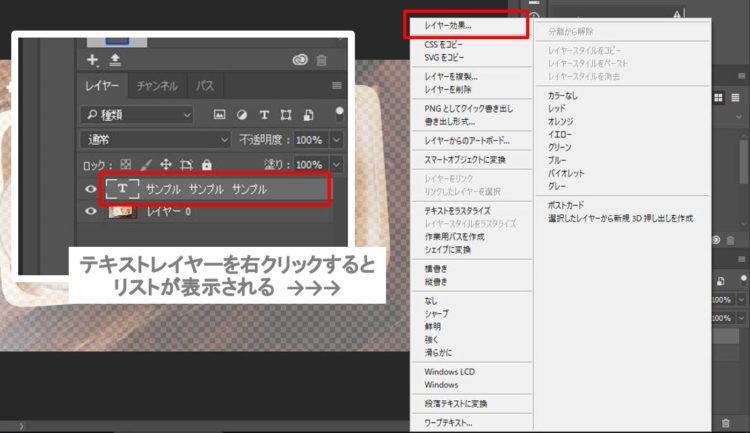
文字を入力後にテキストレイヤーを右クリック → レイヤー効果から文字に枠をつけたり加工することができます。

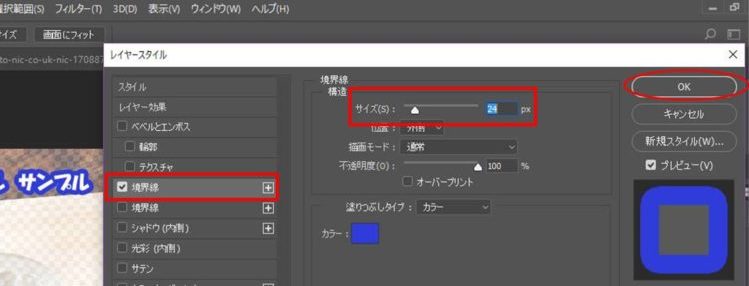
文字に枠をつけるには境界線を選ぶ。
枠のサイズやカラーの変更もできるのでお好みで試してみてください!

保存方法 ※ここが一番大事!
画像が出来上がったら、最後は保存です。
正直、[keikou]ここが一番のポイント[/keikou]です。
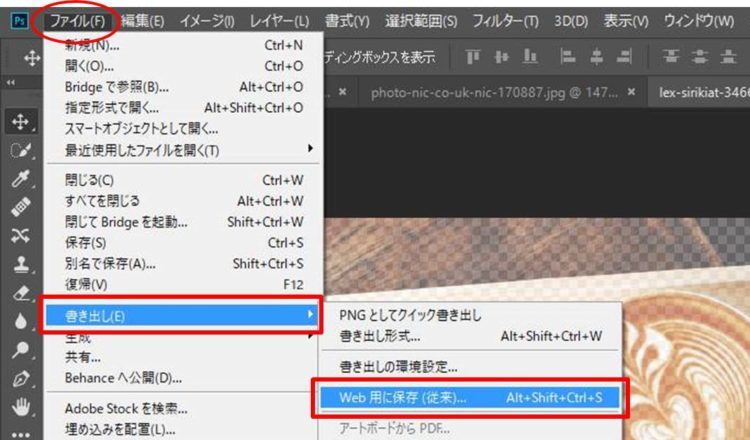
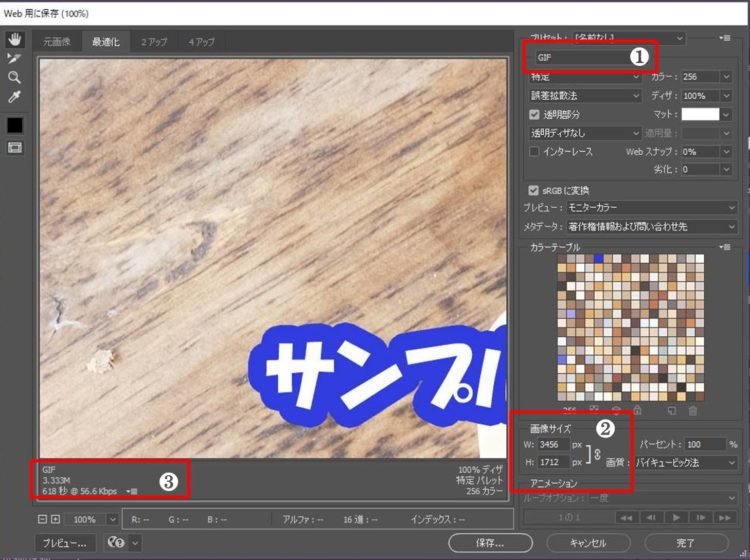
ファイル → 書き出し → Web用に保存(従来)…を選択する

確認するのは①~③

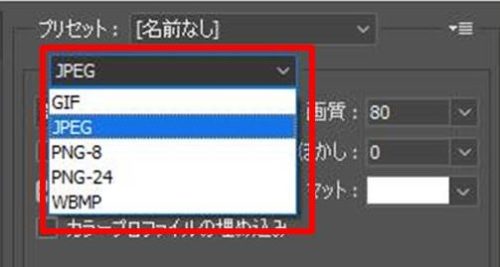
①JPEGを選択

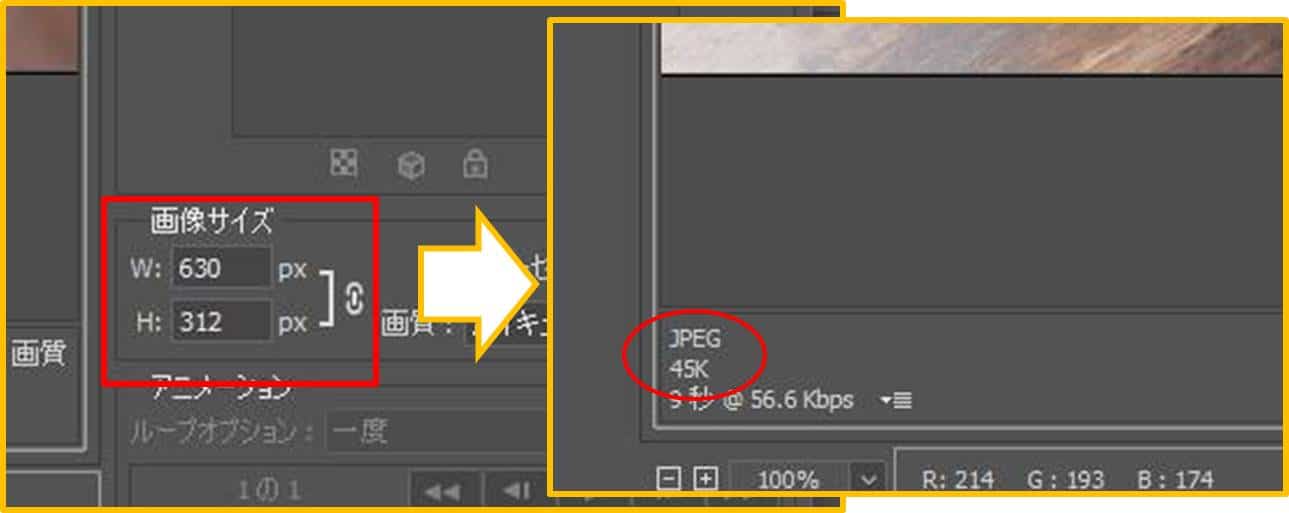
②画像サイズを希望のサイズに変更
※トリミング時にサイズを指定しているので、どちらか片方の数値を入れると自動で調整されます。最初に表示されていた画像サイズよりもう~んと小さくなりました!


③画像サイズを確認する
※サイズが大きい場合は、次の手順をやってみよ~
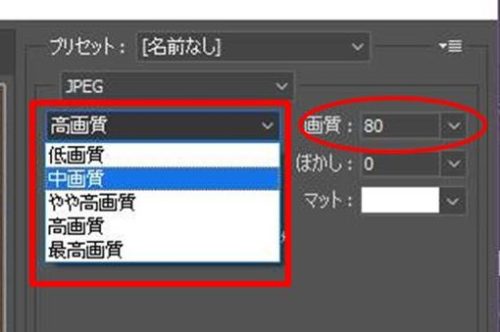
画質を調整してサイズを小さくできます。

最後に保存を押して完成です!
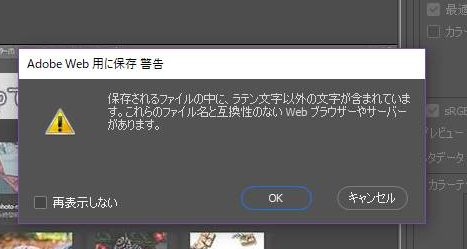
下のような警告文が表示されますがOKを押して保存してください。

今回作ったサンプル画像はこちら ↓↓↓


[keikou]サイズ 630×312 28.2㎅[/keikou]の画像ができました!

すごいすご〜い!!
他の保存方法じゃダメだよ!
フォトショップには他にも保存方法がありますが、Web用としての保存でないとサイズが小さくならないので注意してください!
参考までに他の方法も載せておきます。
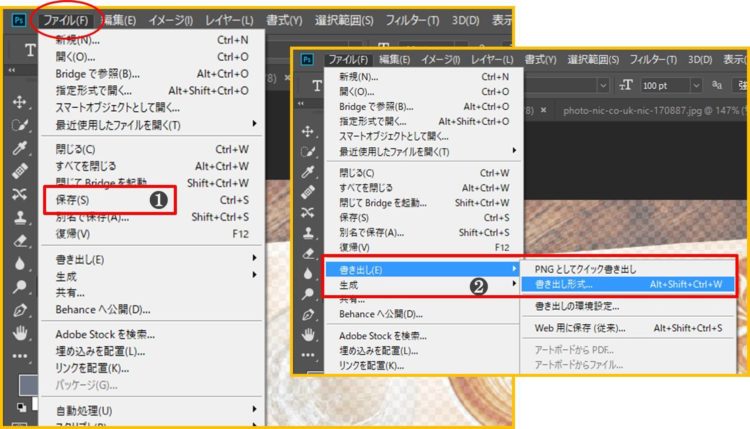
①ファイル → 保存
②ファイル → 書き出し → 書き出し形式…

①の場合
画像オプションで画像を一番小さくしても264.4㎅までしか小さくなりませんでした。
②の場合
同様に193.6KBまでしか小さくなりませんでした。

ブログで使う画像はWeb用に保存する!

「Web用に保存」で保存すると、もう一つうれしいおまけがついてきます♪
写真には位置情報などのデータが保管されていて、いつどこで撮影したのか分かるようになっています。位置情報を残したままWebで使用すると悪用される可能性もあります。位置情報から自宅を特定されるなんて怖いことも簡単に起こってしまいます。
「Web用に保存」で保存すると、この位置情報を削除してくれるので安心してブログなどで使用することができます!
まとめ
今回は、フォトショップを使ってブログで使う画像を作成する方法をまとめてみました。

これなら私にも出来そう!やってみたくなったよ!

うんうん。意外と簡単にできるから、さえこさんも試してみてね~
他にも方法はあるのかもしれませんが、参考になれば幸いです^^
[aside type=”boader”]
↓↓↓Photoshopは7日間の無料体験版があります。↓↓↓
とりあえず試してみるといいかもね!
[/aside]
お・し・ま・い

