読者さん目線の記事ってどうやって書けばいいの?が3分でわかる!

記事を書いていると
読者さん目線で記事を書こう!
とよく言われますよね?
でも・・・
どうやって書けば読者さん目線になるのかわからな〜い!!!
と頭を抱えて悩んでしまいますよね?
安心してください!
この記事を読むと、読者さん目線の記事の書き方が[emphasis]1つ[/emphasis]身につきます!
記事の書き方でお悩みのあなたは是非参考にしてみてくださいね。
読者さん目線の記事が書けないのは ”あるある”?
読者さん目線の記事が書けない・・・
これって、ブログ初心者さんあるあるかなと思います。

私も最初の頃は、記事の書き方が分からなくよく手が止まっていました。
読まれる記事の書き方はいろいろなテクニックがあります。
いろいろある中でも、今回は、身につけると記事を書くのがラクになるテクニックを覚えてもらえればと思います。
(テクニックって言うほどのものでもないかもしれませんが・・・)
ポイントは、
[enclose color=”#fdeff2″]
詰め込みすぎの記事はお腹いっぱいになって読まれない!?
1つの記事に対して答えは1つが理想的
[/enclose]
です。
今回お伝えする方法が身につくと、伝えたいことがサラッと伝わる記事が書けるようになりますよ!
1つの記事に対して答えは1つが理想的
記事を書く時に特に注意したいのが、答えをたくさん詰め込みすぎないということです。
答えがたくさん書いてある記事は、メインディッシュがたくさん並んだディナーと一緒!
メインがたくさんありすぎると、食べ過ぎてお腹いっぱいになって「も〜食べられません!」ってなりますよね?

私も最初の頃は、こんな感じのお腹いっぱいの記事を書いていました。
今は変わってるはず・・・たぶん・・・
ブログの記事も同じなんです。
1つの記事に答えを詰め込みすぎると、結局何が言いたいのかわからない、読者さんを悩ませる記事になってしまいます。

こうなるとあなたが伝えたいことが伝わらずに、読者さんが離れていっちゃいます。
まずは、『1つの記事に1つの答え』これを覚えてください!
[aside type=”boader”]
記事を書くのが楽チンになるテンプレートあります!
[/aside]
でも、答えが1つだけじゃないんです・・・どうすればいいんですか?
そうですよね。
もちろん答えが1つだけじゃない場合もあります。
悩みに対する答えが1つではない場合
悩みに対する答えが1つではない場合は、複数記事を書きましょう。
例えば、「ワードプレス テーマ おすすめ」というキーワードで記事を書くとします。
このキーワードで検索するユーザーさんは、『ワードプレスで使えるおすすめのテーマ』が知りたいんですよね。
あなたが使ったことのあるテーマで3つおすすめしたいテーマがあるとします。
それを全て1つの記事でまとめようと思うと、書くの大変じゃないですか?
3つのテーマについて
- メリット・デメリット
- 価格
- おすすめポイント
- デザイン
- できること
などまとめようと思うと、かなりのボリュームの記事になってしまいます。
もちろん、ボリュームのある記事が悪いのではありませんが、初心者さん向けではないかなと思います。
答えが複数ある場合のオススメな記事の書き方
この場合は、
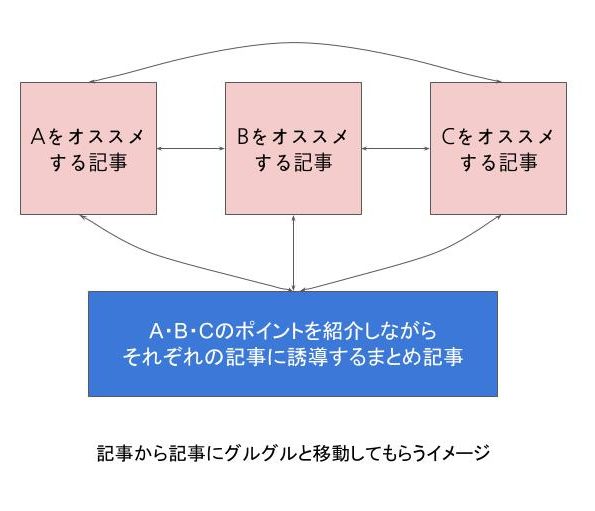
- テーマAをオススメする記事
- テーマBをオススメする記事
- テーマCをオススメする記事
をそれぞれ書いて、最後にまとめ記事を書く方法がオススメです!
[aside type=”boader”]

[/aside]
この方法で書くと、「ワードプレス テーマ おすすめ」というキーワードで4つの記事が書けます。
最後に書くまとめ記事は、先に書いた3つの記事を内部リンクで繋ぐためSEO的にも評価の高い記事になります。
この記事の書き方をすれば、
[enclose color=”#fdeff2″]
- 読者さん → オススメする理由がわかりやすく選びやすい
- あなた → サイトの回遊率・滞在時間が上がりSEO評価も高くなる
[/enclose]
という win-win な関係が生まれます。

この書き方なら、1記事にかける時間も短縮されるから書くのもラクなんですよ!
まとめ
読者さん目線の記事の書き方がわかならい〜というお悩みに3分で答えてみました!
読者さん目線の記事の書き方、今回のポイントは、
1つの記事に対して答えは1つ
です!
答えが複数ある場合は分けて記事を書いて、まとめ記事も作りましょう!
伝えたいことがサラッと伝わる記事が書けるようになりますように・・・
[enclose color=”#c1e4e9″]
初心者さんでも簡単に記事構成がうまくなるテンプレート無料配布中です!
[btn]詳しく見てみる[/btn]
[/enclose]
こちらの記事もオススメです