【備忘録】コピペで簡単 オレンジメールの登録フォームをシンプルにカスタマイズ

オレンジメールを使ってるけど登録フォームをもう少し見栄えよくしたい・・・!
と思いませんか?

私は激しくそう思ってしまうんです・・・
特にランディングページを作っていると、ページに合わせて見え方を変えたい!
と思わずにはいられません。
そこで、オレンジメールの登録フォームをカスタマイズするCSSを作成したので備忘録として記録します。
「CSSわかんない〜!!!」
というあなたも、コードを真似してポチッと貼り付けるだけでオリジナルな登録フォームができます。
ぜひ、真似してやってみてください!
オレンジメールのデフォルトフォームについて
まずは、オレンジメールが提供しているデフォルトの登録フォームを確認しておきましょう。
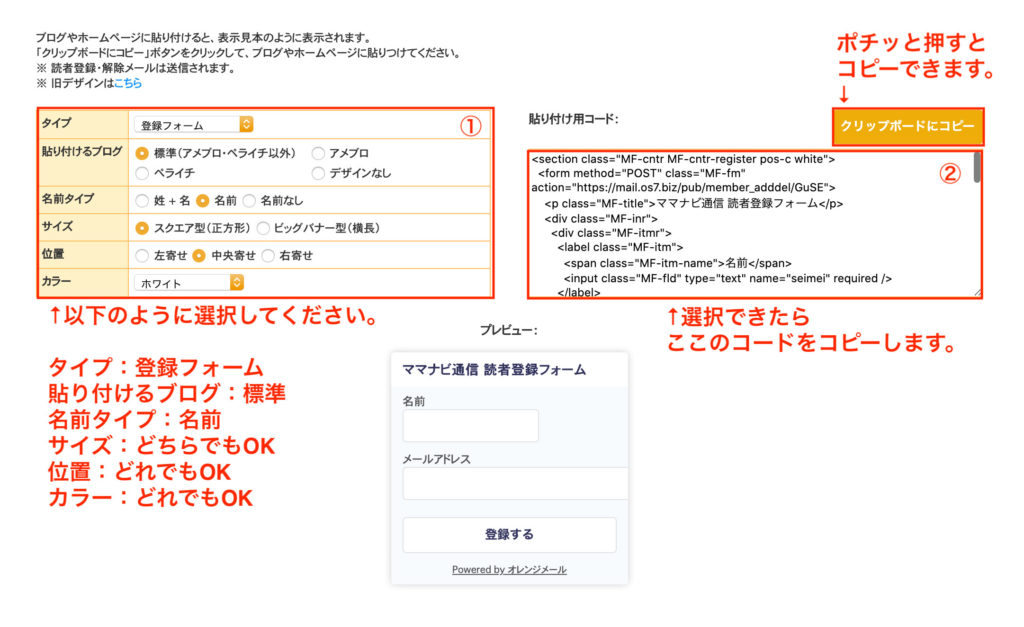
オレンジメールの埋め込み用HTMLを取得する画面を開くと下図のような画面が開きます。

標準でもそれらしい登録フォームが用意してはあります。
もう少し詳しい解説は動画でどうぞ▼
デフォルトの見え方でも悪くはないのですが・・
ランディングページに設置する時は、もう少しかっこいい方が嬉しいな〜というのが本音です。
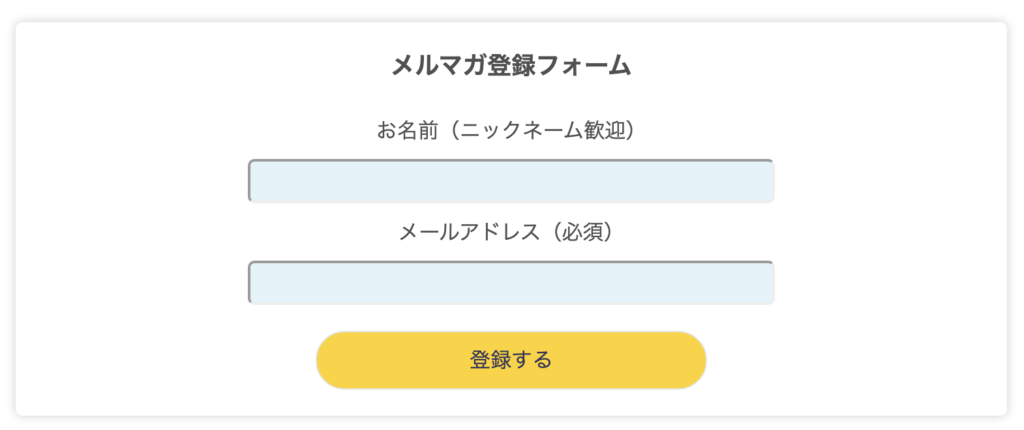
カスタマイズした登録フォームはこんな感じ
さて、デフォルトでも以前よりは数倍よくなったオレンジメールの登録フォームですが、さらによく見せるために次のようにカスタマイズしました。
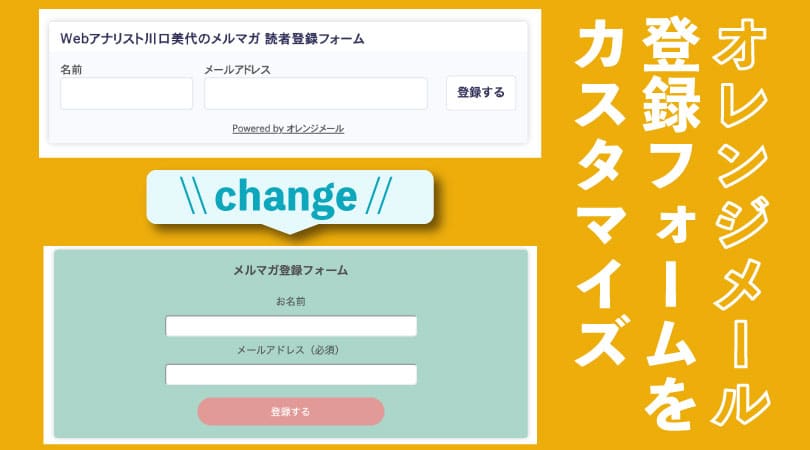
変更後はこんな感じです。
▼▼▼

デフォルトはこっちです。
▼▼▼


ね、全然違いますよね。
では、ここからカスタマイズ方法について解説します。
オレンジメール登録フォームのカスタマイズ手順
次の手順で進めます。
- サイトにデザイン用のCSSコードを追加する
- オレンジメールを開き登録フォーム用のHTMLコードをコピーする
- HTMLコードを記事やLPなど任意の場所へ貼り付ける
- 不要な部分削除・文言変更
- 確認
手順1.サイトにデザイン用のCSSコードを追加する
登録フォームをオリジナルな表示に変更するためには、CSSと呼ばれるデザイン用のコードを追加します。
お使いのテーマによってCSSを追加する場所が変わります。
今回は、当サイトのテーマ「SEAL1.5」を使って解説します。
まずは、次のコードをコピーします。
(下の黒い背景の部分を全部コピーしてください。)
[su_expand more_text=”全部見る” less_text=”閉じる” height=”400″ text_color=”#505050″ link_color=”#0075ff” more_icon=”icon: chevron-down” less_icon=”icon: chevron-up”]
/*オレンジメールカスタムデザイン*/
.MF-cntr {
border-radius: 5px;
background:#fff; /*背景の色*/
width: auto ;
box-shadow: 0 0 8px 0 rgba(0, 0, 0, 0.2);
display: block;
flex-direction: column;
overflow: hidden;
height: auto ;
margin:10px;
}
.MF-fld[type='text'],.MF-fld[type='email'] {
width:400px;
height:30px;
background-color:#e3f4f9; /*入力欄内側の色*/
display:block;
margin:10px auto;
border-radius: 5px;
}
.MF-btn {
border: solid 1px #e1e3e6; /*ボタンの枠の色*/
background-color: #ffd31d !important; /*ボタンの色*/
color: #32325d; /*ボタン内の文字の色*/
border-radius: 50px;
width: 300px;
height:45px;
display:block;
margin:20px auto;
}
.MF-btn :hover{
background: linear-gradient(135deg, #407088, #132743, #407088);
transition: .2s ease-in-out;
font-size:15pt;
}
.MF-btn :active {
-webkit-transform: translateY(3px);
transform: translateY(3px);
}
.MF-title {
display:block;
text-align:center;
font-size:14pt;
font-weight:600;
}
.MF-itm-name{
display:block;
text-align:center;
}
@media only screen and ( max-width:480px){
.MF-fld[type='text'],.MF-fld[type='email'] {
width:300px;
}
}
@media only screen and ( max-width:480px){
.MF-fld[type='text'],.MF-fld[type='email'] {
width:300px;
}
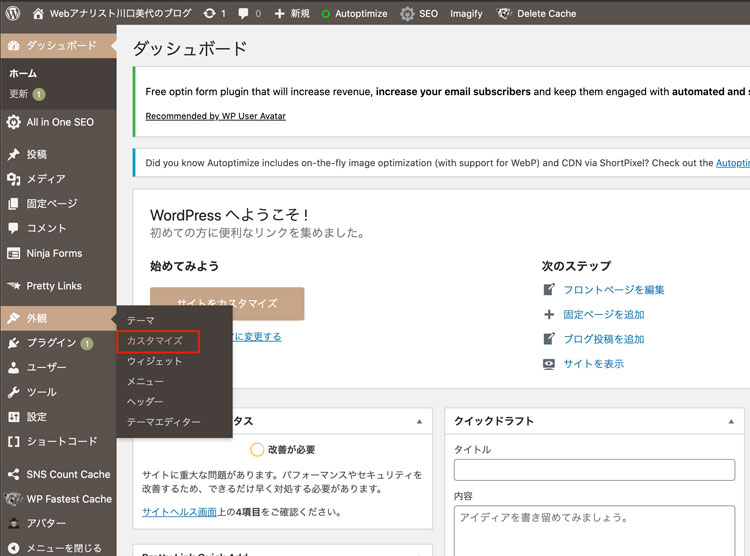
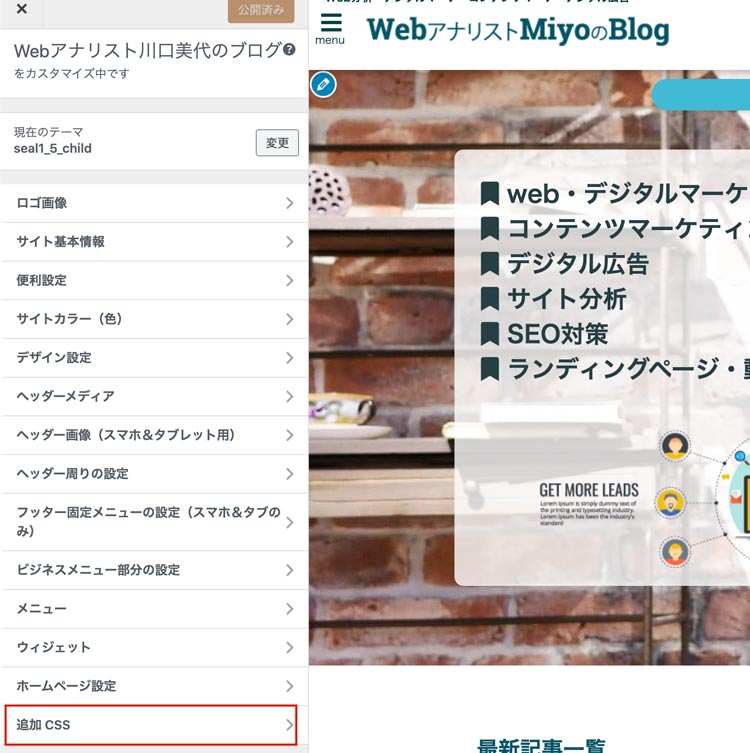
}サイトのダッシュボードから[外観]→[カスタマイズ]→[追加CSS]と進みます。

↓

↓
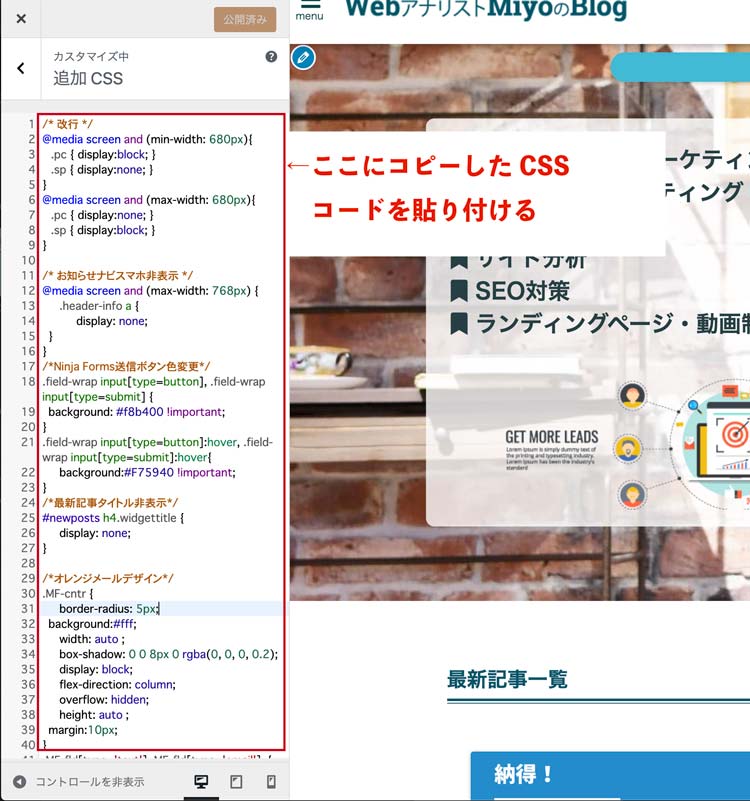
コードを追加する欄があるので、先ほどコピーしたオリジナルコードをポチッと貼り付けます。

※すでに何かしらコードを追加している場合、貼り付ける位置は特に気にしなくて大丈夫です。
手順2.オレンジメールを開き登録フォームのHTMLコードをコピーする
オレンジメールの管理画面を開き、サイトに設置したい登録フォームの貼り付け用HTMLコードをコピーします。

- タイプ:登録フォーム
- 貼り付けるブログ:標準
- 名前タイプ:名前(なしでもOKです。)
- サイズ:どちらでもOK
- 位置:どれもでOK
- カラー:どれでもOK
上の画像を参考にしながら必要な箇所を選択し、貼り付け用コードをポチッとコピーします。
手順3.貼り付け用HTMLコードを記事やLPなど任意の場所へ貼り付ける
オレンジメールでコピーした貼り付け用HMTLコードをサイトの表示させたい場所に貼り付けます。
新エディタ(グーデンベルク)と旧エディタ、両方のやり方を解説します。
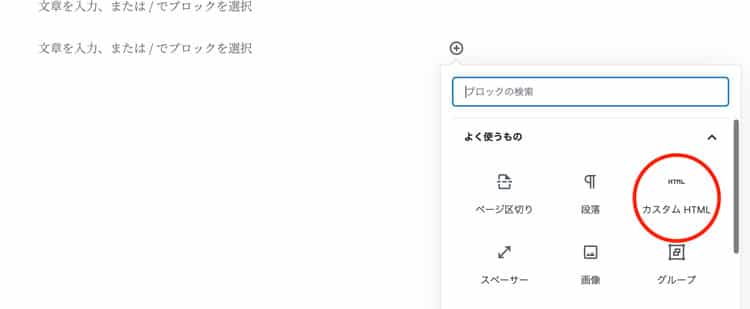
ブロックエディタ(新エディタグーデンベルク)の場合
カスタムHTMLブロックを選びます。
「よく使うもの」の中に入っていない場合は、「フォーマット」の中に入っています。

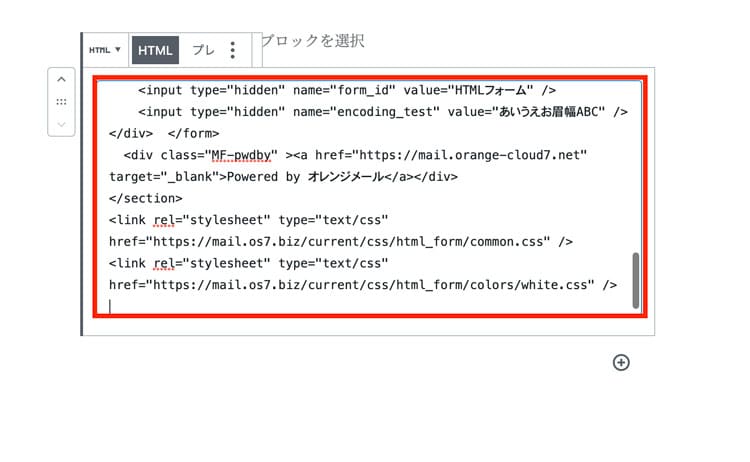
コピーしたオレンジメールの貼り付け用HTMLコードを貼り付けます。

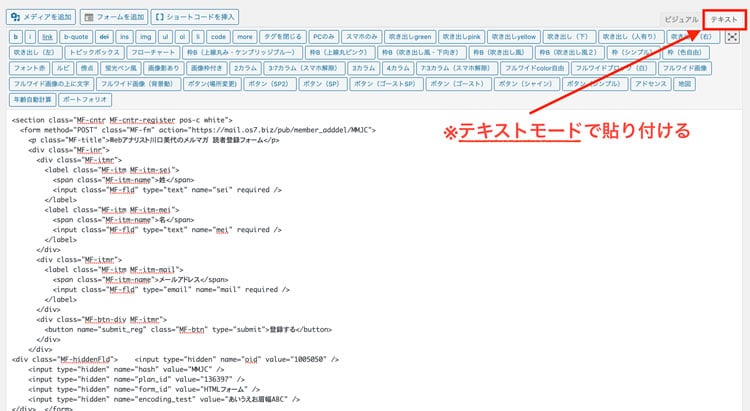
旧エディタの場合
旧エディタを使用している場合は、テキストモードに切り替えて貼り付けます。

手順4.HMTLの不要な部分削除と文言の変更
サイトに貼り付けたら不要な部分を削除したり、表示させる文言を変更します。
4-1.不要な部分の削除
まずは、以下に示している2つの不要な部分を削除します。
不要なコード①
<div class="MF-pwdby" ><a href="https://mail.orange-cloud7.net" target="_blank">Powered by オレンジメール</a></div>このコードはオレンジメールへのリンクです。
載せといてもいいのですが、ランディングページからの離脱を少しでも防ぐため観点から削除しています。
上のコードの直後に</section>とあるので、それは削除しないように気をつけてください。
次に2つ目の不要なコードを削除します。
不要なコード②
<link rel="stylesheet" type="text/css" href="https://mail.os7.biz/current/css/html_form/common.css" />
<link rel="stylesheet" type="text/css" href="https://mail.os7.biz/current/css/html_form/colors/white.css" />
2つ目の不要なコードは必ず削除が必要です。
このコードがあるとカスタマイズしたデザインが表示されず、表示自体が崩れる可能性があるので必ず削除します。
次に必要に応じて表示させる文言を変更します。
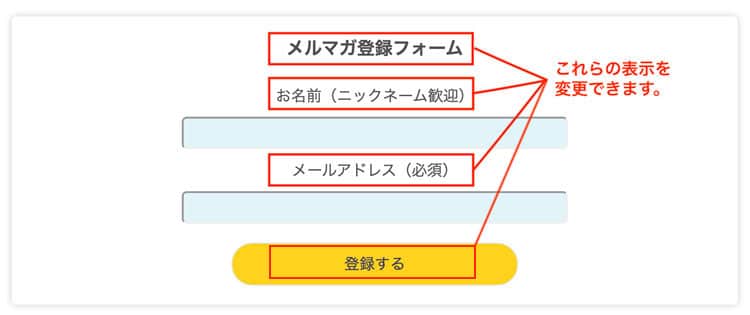
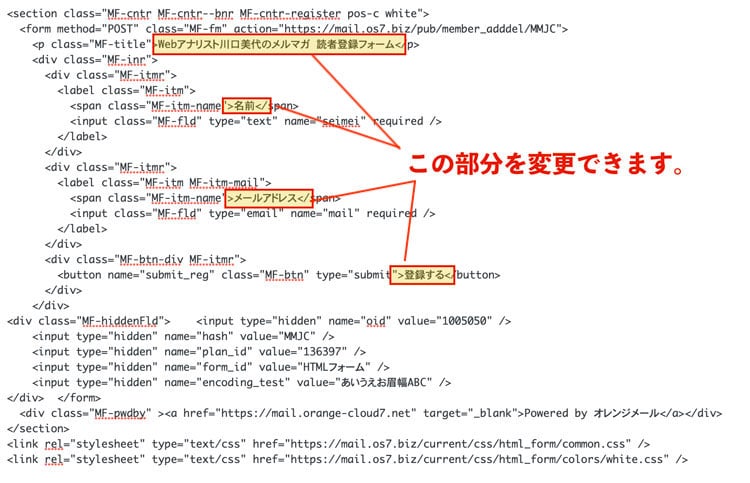
文言の変更
下の画像のように表示させる文言を変更できます。

貼り付けたオレンジメールのコードの中の、タイトル・名前・メールアドレス・登録すると書いてある部分を見つけて、お好きな文言に変更してください。


文字以外を削除しないように気をつけてね!
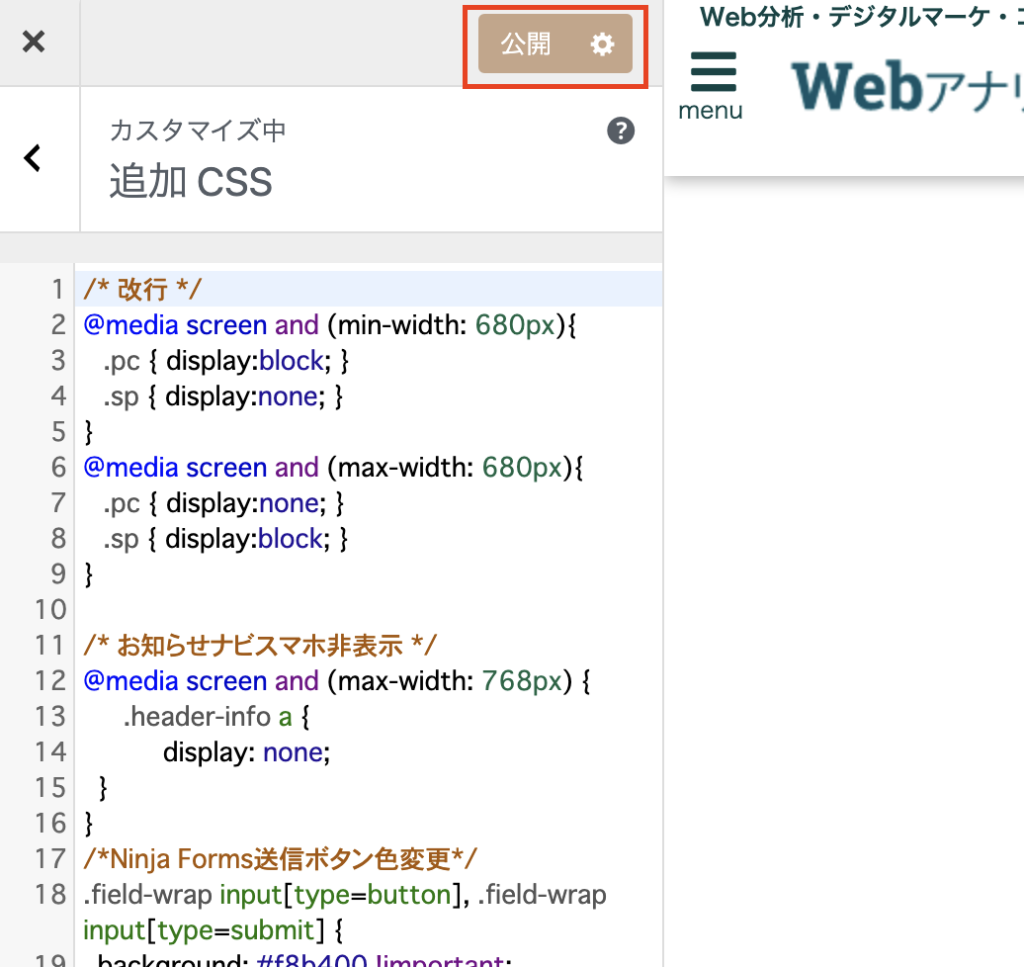
ここまでできたら最終段階!
最後に[公開]ボタンを忘れずに押してください。

手順5.確認
手順4まで完了したら確認作業をしましょう。
- プレビューで表示の確認
- テスト送信で登録完了画面が表示されるか確認
上記2つの確認をやりましょう。
5-1.プレビューで表示の確認
プレビューで下の画像のように表示されていればバッチリです!

5-2.テスト送信で登録完了画面が表示されるか確認
作成した登録フォームからテスト送信を行います。
必要事項(名前やメールアドレス)を入力し、送信(登録)ボタンをクリックし、登録完了画面が表示されればOKです。
登録完了画面は、独自のサンキューページを設定している場合は、サンキューページが表示されます。

サンキューページを設定していない場合は、オレンジメールオリジナルの登録完了画面が表示されます。

オレンジメールが用意している登録完了ページは・・・ちょっと味気ないですし、セールス力もありませんし、登録結果の計測もできない・・
と、オレンジメールさんには申し訳ないですが、正直いいところはあまりないので、ご自分で作成したサンキューページに飛ぶように設定するのがおすすめです。
というわけで・・・
お疲れ様でしたー!
以上でオレンジメールのメルマガ登録フォームのカスタマイズ完了です。
もう少しオリジナル感を出したい場合は、背景やボタンの色、入力枠内の色を変更するのもおすすめです。
特にボタンの色はサイトやランディングページのテーマカラーに合わせた方がいいですしね!
最後に色の変更についてお伝えしてます。
もっとカスタマイズ!背景やボタンの色を変更する方法
コードを見ると、
- backgrand: #fff;
- backgrand-color: #e3f4f9;
- border: solid 1px #e1e3e6;
- backgrand-color: #ffd31d;
- color: #32325d;
という部分があります。
その部分の#以降の英数字をお好きなカラーコードに変更するとことで、背景やボタンの色を変更できます。

カラー変更バージョン1

カラー変更バージョン2

カラー変更バージョン3


こんな感じで色を変更できるので、設置するサイトに合わせて変えてみてくださいね。
カラーコードがたくさん載っているサイトをご紹介
最後に、私がカラーコードを探す際によく使っているサイトをご紹介します。
Color Hunt
カラーリングがいろいろ載っていておすすめです。
たぶん一番使っています。
WEB色見本 原色大辞典
このサイトもよく使っています。
ここで探したらナイ色はないんじゃないかな?と思います。
ColorDrop
このサイトも4色カラーリングが載っています。
Color Pivker
このサイトは、対角にある色でカラーリングできるのがおすすめです。
→https://colorsupplyyy.com/app
私がよく使う4つのサイトを紹介しました。
ぜひ使ってみてください!
まとめ
最後まで読んでくださりありがとうございます。
今回は、オレンジメールのメルマガ登録フォームのカスタマイズ方法について備忘録もかねて記事を書きました。
ちょっとの見栄えでメルマガの登録者さんが増える!なんてことも十分考えられます。
ぜひお試しください。
余談:

備忘録のこと忘備録って思ってだんだよね。普通に変換できるんだよね。
つまり・・私と同じ人いるってことだよね? ね? ね?